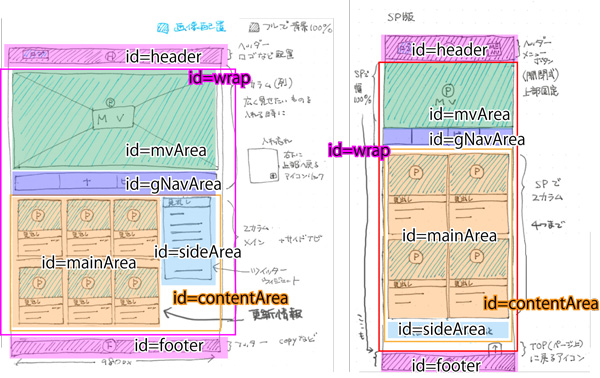
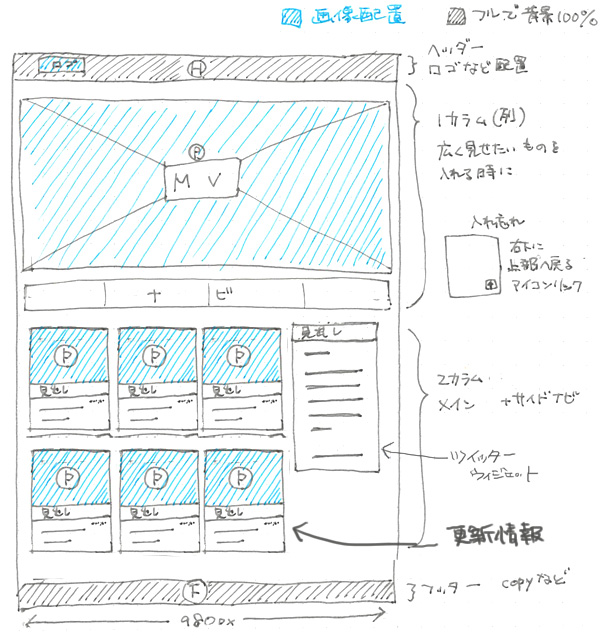
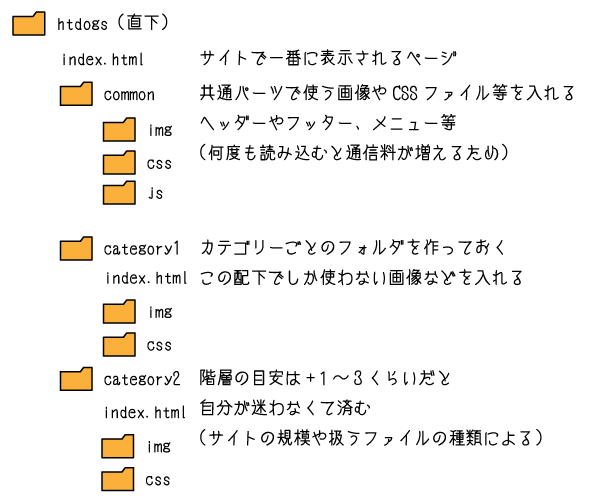
HTMLを書く(前編)では、「ひとまとまりの箱を作る」のを最初に決めておきました。
これは単純に、整理整頓しやすいように分類した、ということです。
この箱を置く場所を決める前に、まずは全体の指定をしておきます。
|
1 2 3 4 |
body { color: #222; /*基本の文字色を指定します。*/ font-size: 16px; /*文字のサイズを指定します。*/ } |
まずはIDのついた箱について設定を決めていきましょう。
#header
|
1 2 3 4 |
#header { background: #ccc; /*背景色を指定します。*/ margin-bottom: 20px; /*箱の下に余白を付けます。*/ } |
#headerそのものは幅が全体に及んでいるので、今のところ特に指定はありません。
分かりやすいようにグレーだけ敷いておきます。
marginは箱の外側に付く余白のことです。
指定の仕方は4種類×2です。
|
1 2 3 4 5 6 7 8 9 10 |
.margin { margin: 0; /*箱の4辺に同じ数値を適用*/ margin: 0 10px; /*上下・左右に同じ数値を適用*/ margin: 0 10px 0; /*上・左右・下で数値を適用*/ margin: 0 10px 0 10px; /*上・右・下・左の順に数値を適用*/ margin-top: 0; /*箱の上にだけ適用*/ margin-right: 0; /*箱の右にだけ適用*/ margin-bottom: 0; /*箱の下にだけ適用*/ margin-left: 0; /*箱の左にだけ適用*/ } |
入れる数値は
絶対指定…px
相対指定…em(文字の大きさ)、%(箱の大きさ)
などがあります。
autoは自動計算で、空気を読んで中央に寄せてくれます。
そのなかのロゴ画像が入ってるところだけは、どれだけ幅が全体に及んでも980pxで真ん中に置きたいので、指定を追加します。
|
1 2 3 4 |
#header .inner { width: 980px; /*幅を指定します。*/ margin: 0 auto; /*箱の位置を指定します。*/ } |
#wrap
|
1 2 3 |
#wrap { border: 2px solid #000; /*枠線を指定します。*/ } |
中身の全体は分かりやすいよう黒い枠線を付けておきます。
線の太さ・タイプ・色の順にまとめて指定しています。
個別に設定もできますが、今回は目安であとで消すのでこのままで。
|
1 2 3 4 |
#mvArea { width: 980px; margin: 0 auto; } |
メイン画像も同じ幅の指定です。
同様に中央寄せにしておきます。
|
1 2 3 4 5 |
#gnavArea { width: 980px; margin: 0 auto 20px; background: #ccc; } |
ナビも幅は同様です。
分かりやすいように背景色を付けました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#contentsArea { width: 980px; margin: 0 auto; background: #000; } #mainArea { width: 650px; float: left; /*左側に浮かせる*/ background: #ccc; } #sideArea { width: 300px; float: right; /*右側に浮かせる*/ color: #fff; background: #fff; } |
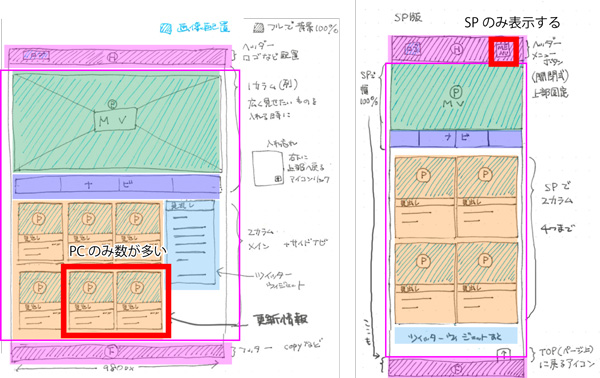
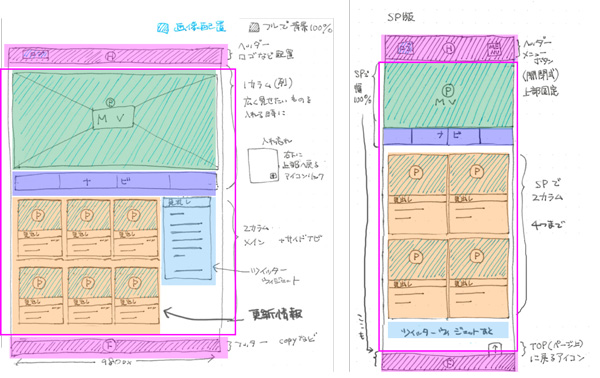
コンテンツ内も同様です。
#mainAreaは左、#sideAreaは右側に置きたいので、今回はfloatで浮かせます。
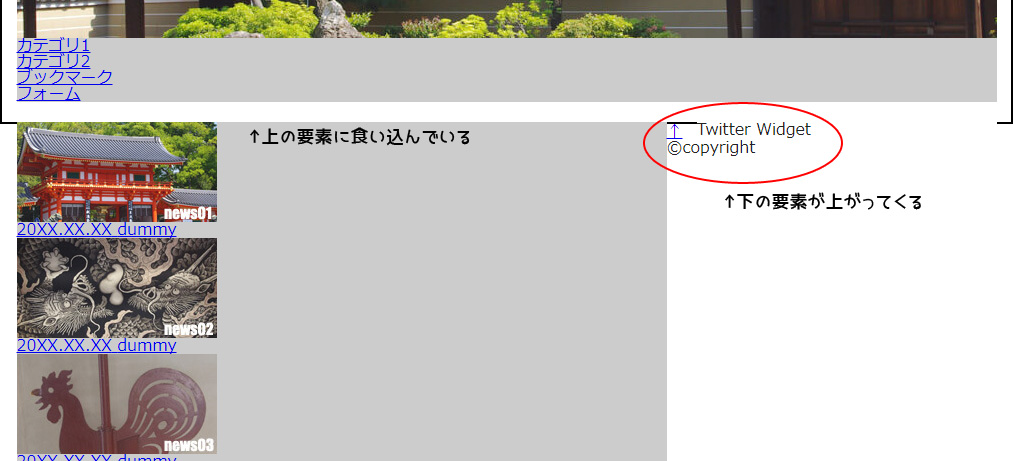
floatはおそらく最初に引っかかるポイントです。
場所を指定するイメージが強いですが、実際のところはふわふわ浮いている状態です。
この状態ではブラウザに高さがあると認識してくれません。
高さがゼロになってしまうので、そのままだとレイアウトは崩れてしまいます。

そのため、繋ぎとめて上げる必要があります。
その方法はclearで指定できます。
それぞれで指定する方法もあるのですが、それも面倒なのでクラスを一つ作ってしまいます。
その方法で最も有名なのがclearfixです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* clearfix */ .clearfix:before, .clearfix:after { content:""; display: table; } .clearfix:after { clear: both; } .clearfix: { *zoom: 1; } /* clearfix end */ |
上記の方法は、箱内に重石を作り、そこに浮かせた要素を固定する方法です。
これには色々なやり方があるので、調べてみると良いと思います。
floatはめんどくさいですが、これを覚えてしまうとあらゆるレイアウトの5割は再現できます。
#footer
|
1 2 3 4 5 6 7 8 |
#footer { width: 100%; background: #ccc; } #footer .copy { padding: 10px; /*箱内の余白を指定します。*/ text-align: center; /*要素を中央寄せにします。*/ } |
#footerも指定しておきます。
paddingは箱内に作る余白なので、背景色を敷いた場合にも適用されます。
指定の種類はmarginと同じです。
|
1 2 3 4 5 6 7 8 9 10 |
.padding { padding: 0; /*箱の4辺に同じ数値を適用*/ padding: 10px; /*上下・左右に同じ数値を適用*/ padding: 10px 0; /*上・左右・下で数値を適用*/ padding: 10px 0 10px; /*上・右・下・左の順に数値を適用*/ padding: 0; /*箱の上にだけ適用*/ padding: 0; /*箱の右にだけ適用*/ paddingm: 0; /*箱の下にだけ適用*/ padding: 0; /*箱の左にだけ適用*/ } |
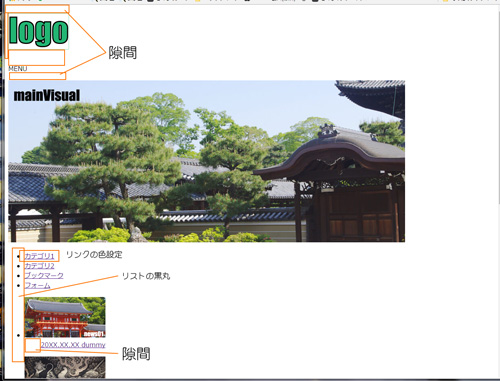
これで箱の位置を決めることが出来ました。
実際に作ったものを見てみましょう。
→CSSの箱のサンプル
ちなみに指定する順番は、自分でルールを作っておくと良いと思います。
(とっちらかると意外と後から探すのが面倒)
オススメは
大きさに関すること→位置関係→文字関係→その他、装飾など
です。
次回はもっと細かくデザインを適応させていきます。
<フロートの使い所>
ただ、clearfixを使って無理やり押し込んでる状態なのでとっつきにくいし、そもそも完璧に正しいわけではありません。
しかし現状もっとも手軽に、かつ昔のブラウザでもデザインの再現が可能なやり方です。
全てにこれを使ってしまうとこんがらがってしまうので、フロートを使わなくてもいいところでは極力他の方法も探してみましょう。