0.仕様を決める
HTMLを書く前に、どの仕様で書くかを決めます。
実は決めなくても表示できるのですが、その状態だとブラウザが勝手に判断をしてしまい、場合によっては文字化けや表示崩れの可能性が有ります。
最初に仕様を宣言しておけばそれは避けられます。
決めるものは
- 言語
- 文字コード
- HTMLのバージョン
です。
言語は日本語ページなら日本語で。
「文字コード」はサーバーを確認しておきましょう。
サービスの説明ページにだいたい書いてるはずです。
特に記載がなければ「UTF-8」でいいと思います。
ファイルの保存時に「エンコード」を「UTF-8」にします。
ファイル自体の文字コードと宣言が違っているのも混乱の元です。
HTMLのバージョンは一番新しいHTML5にしておきます。
宣言が楽なのと、結構ゆるい判定してくれるからです。
XHTMLと呼ばれるものは出身がちがうため、ちょっと厳しめです。
1.宣言をする
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja" > <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> |
上から順に
1.HTML5宣言
2.日本語宣言
3~6.上記2つ以外の宣言やページの情報
4.文字コード設定
5.ページのタイトル
7~9.サイトの要素
10.開けたら閉める
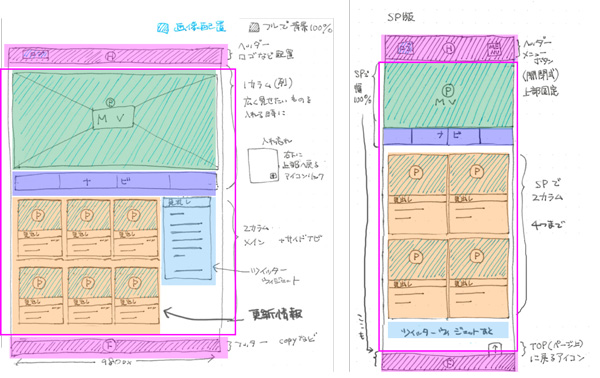
2.箱を作る
構成書を見ながら、まずは「ひとまとまりの箱」を決めます。
この「箱」は<div>というタグで囲みます。
並びを確認しつつ置いていきます。
外に見せたい要素なので、<body>の中に全て入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div></div> <div> <div></div> <div></div> <div> <div></div> <div></div> </div> </div> <div></div> |
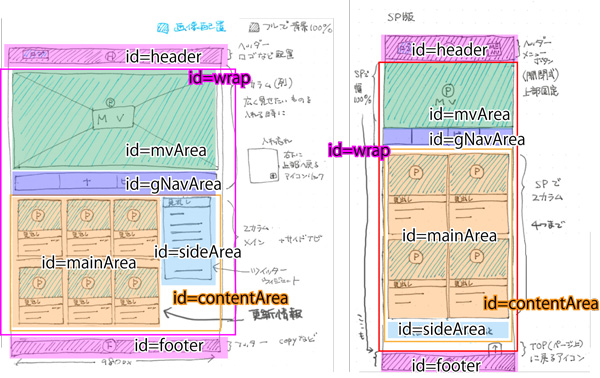
これだけだとどこに何の箱が入っているかわからないので、
名前をつけてあげます。
この名前の付け方は二種類有ります。
id…ページ内で一つしか使えない。
class…何回でも使える。
このルールに合わせて分けます。
名前は自分が分かりやすいものにしましょう。
ちょっとわかりづらいですが、
ヘッダーとフッターの間を一旦囲み、
2つ並びにするところをまとめてまた囲みます。
引き出しの中に箱を敷き詰めていくイメージです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="header"></div> <div id="wrap"> <div id="mvArea"></div> <div id="gnavArea"></div> <div id="contentsArea"> <div id="mainArea"></div> <div id="sideArea"></div> </div> </div> <div id="footer"></div> |
これで箱ができました。
要素は後編で入れていきましょう。
<HTML5の独自タグについて>
<header><nav><main><article><section><footer>など、HTML5では増えたタグが有ります。
例に上げた上記は今まで<div>にばっかり仕事させてたのを分業して担当をわかりやすくした、ということです。
この講座では覚えるものを少なくするためにあえて使いませんが、どこに何があるか分かりやすくなるという利点も有ります。