3.要素を入れる
では実際に要素を入れていきますが、
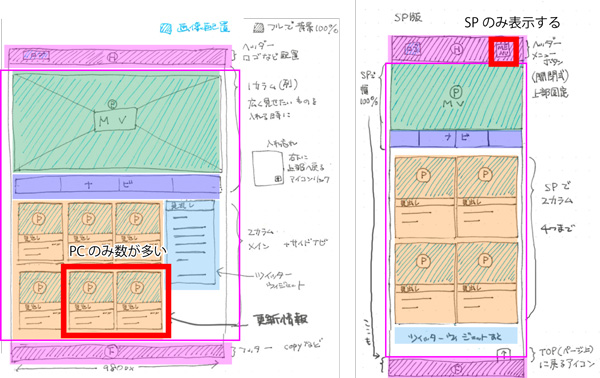
スマホ版の時に増えるもの・消えるものが有ります。

これはCSSで調整するので、一旦は全て入れておきます。
必要なら画像も用意しておきます。
今回は全部ダミーです。
他のページとも共通になる部分から先に作ります。
■ヘッダー
<head>とは別に、表示上の基本情報を入れます。
だいたいロゴとか、最初に目にしてほしいものです。
|
1 2 3 4 5 6 |
<div id="header"> <div class="inner"> <h1><img src="images/logo.png" width="150" height="90" alt="logo"></h1> <p class="menuBtn">MENU</p> </div> </div> |
画像(imgタグ)はh1で囲みました。
見出しタグといい、h1~h6まであります。名前のとおり、見出しに使います。
なおルール上、h1はそのページの主題につけるため、一度しか使えません。
テキストを<p>で囲っていますが、これは場所をコントロールするための準備です。
念のためclassも付けておきます。
こうしておくと後から要素を増やした時に調整が効きやすくなります。
※divを忘れてたので足しました
■フッター
一番最後に表示したい情報を入れます。
企業サイトだとここにカテゴリ一覧載せてることが多いです。
特に無いのでそれっぽくコピーライトでも入れておきましょう。
|
1 2 3 |
<div id="footer"> <p class="copy">©copyright</p> </div> |
©は実体参照という書き方です。
見る環境、主に機械そのものに影響されて表示できなくなる文字が有ります。
これを「機種依存文字」と呼び、表示を揃えるために実体参照に変換して記述します。
ここまで記述したら、一旦そのファイルをコピーして取っておきましょう。
他のページを作るのに使います。
■TOPの中身を作る
メイン画像を入れます。
|
1 2 3 |
<div id="mvArea"> <p><img src="image/mvImage.jpg" width="980" height="400" alt="main"></p> </div> |
一旦ここも<p>で画像を囲っておきます。
ナビを入れます。
|
1 2 3 4 5 6 7 8 |
<div id="gnavArea"> <ul> <li><a href="#">カテゴリ1</a></li> <li><a href="#">カテゴリ2</a></li> <li><a href="#">ブックマーク</a></li> <li><a href="#">フォーム</a></li> </ul> </div> |
並列情報はリストタグで配置します。
別に<p>でも良いのですが、グループを作っておくことで分かりやすくなります。
aはリンク用のタグです。WEBでいちばん重要なタグです。
メインを入れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="mainArea"> <ul class="news"> <li><a href="#"> <dl> <dt><img src="images/news_img01.jpg" alt="20XX.XX.XX" width="200" height="100"></dt> <dd> <span class="date">20XX.XX.XX</span> <span class="text">dummy</span> </dd> </dl> </a> </li> </ul> </div> |
長くなるので一つしか入れていませんが、構成書では最高6つなので、入れておきましょう。
これも並列情報なので大枠はリストにしておきます。
更新情報から直接リンクしたいので、aで囲みます。
その中にもう一つあるdlは「定義リスト」のタグです。
dt で定義した要素を、
dd で補完あるいは説明する
という特殊な役割です。
spanはdivと同じように囲むタグですが、箱と言うよりは布のように柔軟な包み方が出来るタグです。
サイド…は構成書ではツイッターのウィジェットなので、今回は置いておきます。
上に戻るボタンを入れます。
|
1 |
<p class="goTop"><a href="#header">↑</a></p> |
構成上無くても平気な方は不要です。
指定しているリンクは、飛ばしたいエリアのIDと同じものを入れます。
#を最初に必ず必要です。これはclassではできません。
昔は<a name=”top”></a>などと指定しなければいけなかったページ内リンクですが、今は不要です。
これでTOPのHTMLは完成です。
さっき作っておいたコピーを使って、他のページも作っておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<div id="contentsArea"> <div id="sideArea"> <dl> <dt>見出し</dt> <dd> <ul> <li><a href="">サブメニュー1</a></li> <li><a href="">サブメニュー2</a></li> <li><a href="">サブメニュー3</a></li> </ul> </dd> </dl> </div> <div id="mainArea"> <div class="section"> <h2>文章</h2> <div class="inner"> <p>dummydummydummy.</p> <p>dummydummydummydummydummydummydummydummydummydummydummydummy.</p> </div> </div> <div class="section"> <h2>画像一覧</h2> <div class="inner"> <ul class="unker"> <li><a href="#sub01">ジャンル1</a></li> <li><a href="#sub02">ジャンル2</a></li> <li><a href="#sub03">ジャンル3</a></li> <li><a href="#sub04">ジャンル4</a></li> <li><a href="#sub05">ジャンル5</a></li> </ul> </div> <div class="column3"> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item01.jpg" alt="画像1" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item02.jpg" alt="画像2" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item03.jpg" alt="画像3" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item04.jpg" alt="画像4" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item05.jpg" alt="画像5" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> <div class="column"> <p><a href="#"> <span class="img"><img src="images/photo/thum/item06.jpg" alt="画像6" width="300" height="150"></span> <span class="title">タイトル</span> <span class="info">詳細説明<br>dummydummy</span> </a></p> </div> </div> </div> </div> </div> |
トップとはサイド・メインの順が逆になっていますが、スマホでの表示順のためです。
書いてみてなにかおかしい…?
と思ったときは、ウェブ上のチェックサービスを使用しましょう。
エディタやブラウザによってはプラグインや機能でチェックできますが、サービスを使用すると分かりやすく間違いを教えてくれます。
Another HTML-lint
http://www.htmllint.net/html-lint/htmllint.html
実際に作ったものを見てみましょう。
→トップのサンプル
→各ページのサンプル
要素の確認ができましたが、ひたすらベタ置きで面白みがないですね。
ダミー画像の代わりに写真を入れてみましたが、それでも微妙です。
(ちなみに以前京都と神戸に行った時の写真です)
そのために、CSSでデザインを整えます。
aの中に何を入れる?
表示のためのタグは大きく2つにわけられます。
ブロック要素…箱の要素。指定しない限り幅を100%持つ。
インライン要素…中身の要素。自分の領域を保持する。
リストの中身のliなどは両方の属性を持ちます。
中身の要素に無理やり箱を詰めようとすると、怒られてしまいます。
ですがHTML5ではこのルールが排除された(というか寛容になった)ので、aの中にブロック要素を入れてもOKになりました。
HTML4やXHTMLでは使えない(ルール上はダメですが表示はしてくれます)やり方なので、spanでひたすら囲む必要があります。
慣れててもこんがらがってしまうので、出来る限りわかりやすさを優先しました。
