構成書なんて大層なこと書いていますが、要はカテゴリ分けしておかないと後で詰むというだけの話です。
1.コンテンツ構成を考える
このくらいのざっくり具合で大丈夫です。
デジタルでもアナログでも、自分が作業時に確認しやすい方で。
この時に、コンテンツを増やした場合はどうするか?を考えておきましょう。
無理に増やす必要はありませんので、「仮」とかで充分です。
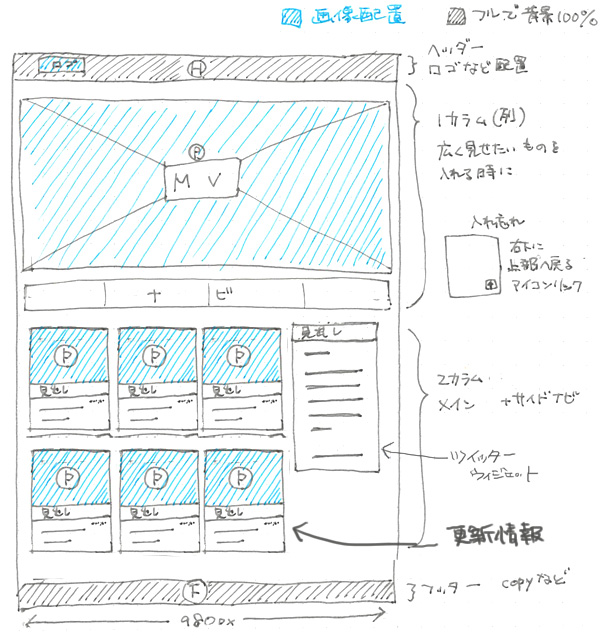
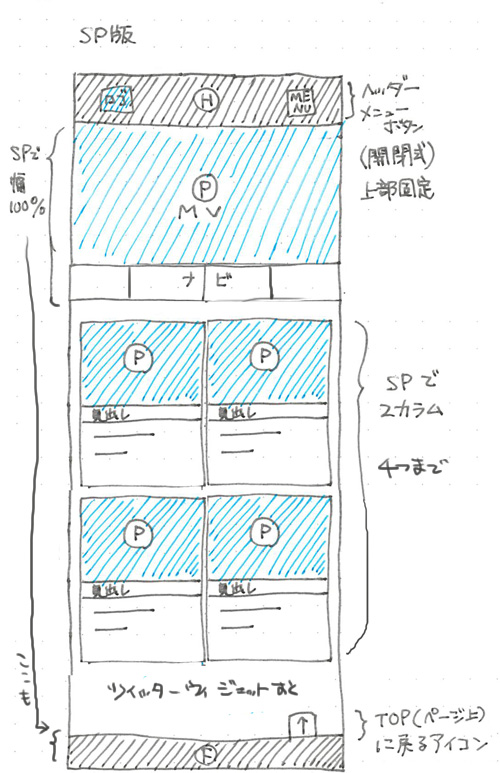
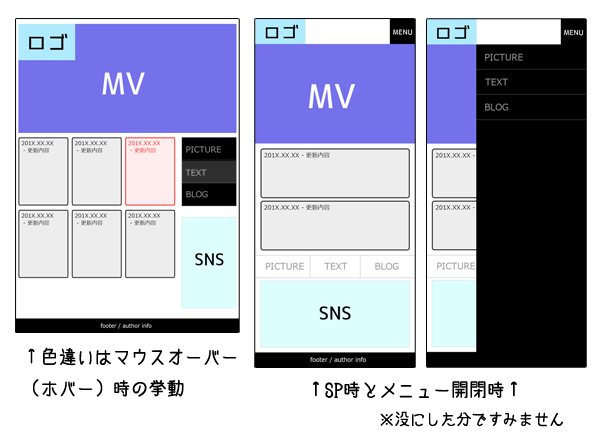
2.サイトイメージを作る
画像を置きたいか、置くならどこかとかイメージカラーだとか。
イメージが沸かない方はテンプレート配布サイトを眺めましょう。
借りるとCSSの調整が断然楽なので、それもオススメです。
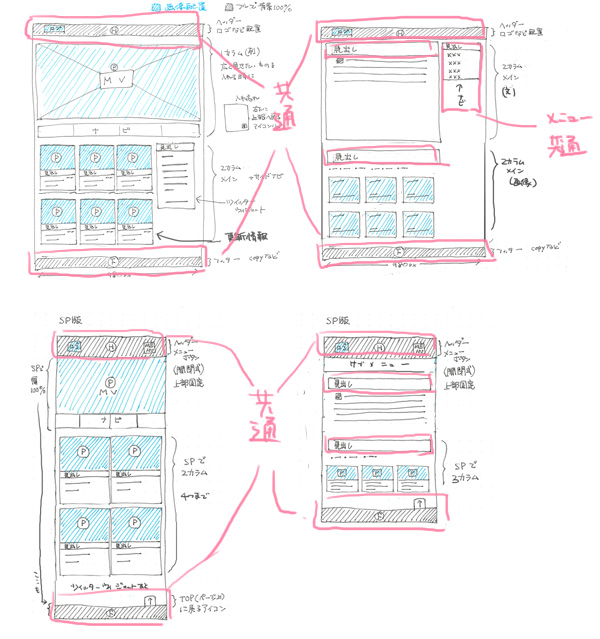
まずはTOPから作ったら、次は各ページを作ります。
共通箇所はメモしておくと後で楽です。
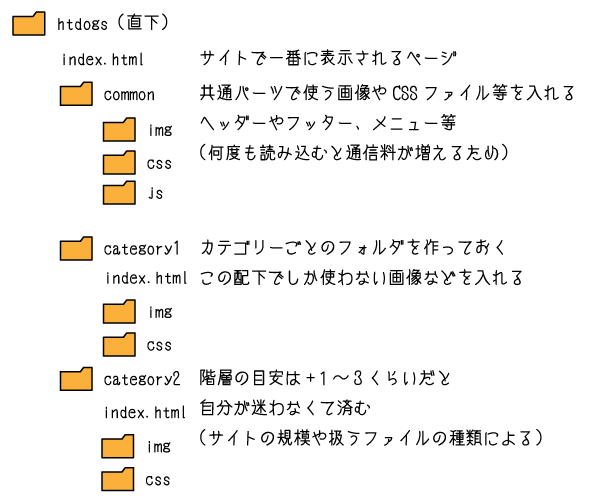
3.フォルダ構成を考える
ここを適当にすると後で泣きを見ます。
サイトのイメージをパーツに分け、構造を書いておきます。
また、画像フォルダや命名ルールを決めておくと悩むことが減ります。
見直してチェックします。
基本の構成書はこれで完成です!