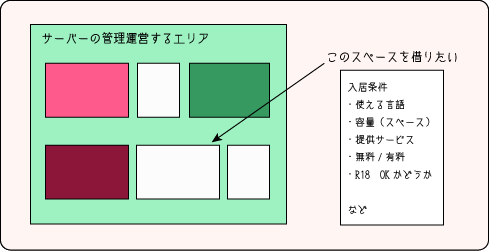
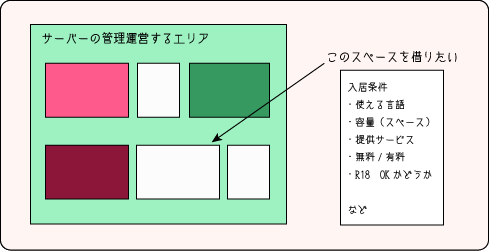
1.サーバー
サイト置き場です。
無料・有料と色々有りますが、ネットワーク上にサーバーから土地を借りる必要が有ります。
例えばこのページではWordPressを使っていますが、WordPressは設計された言語がPHPですので、それに対応したサーバーが必要になります。

私はさくらインターネットでお借りしていますが、ロリポップとかが有名でしょうか。
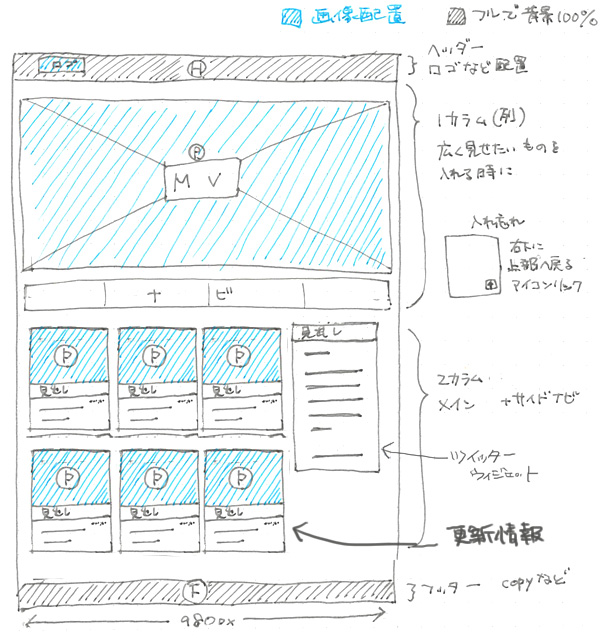
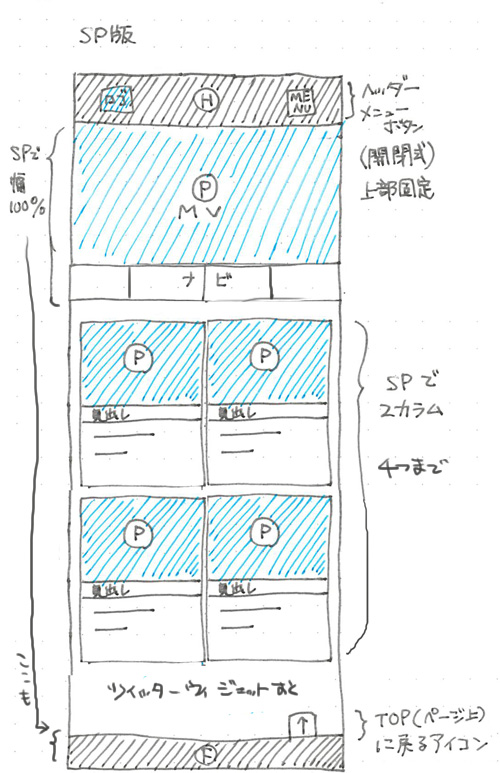
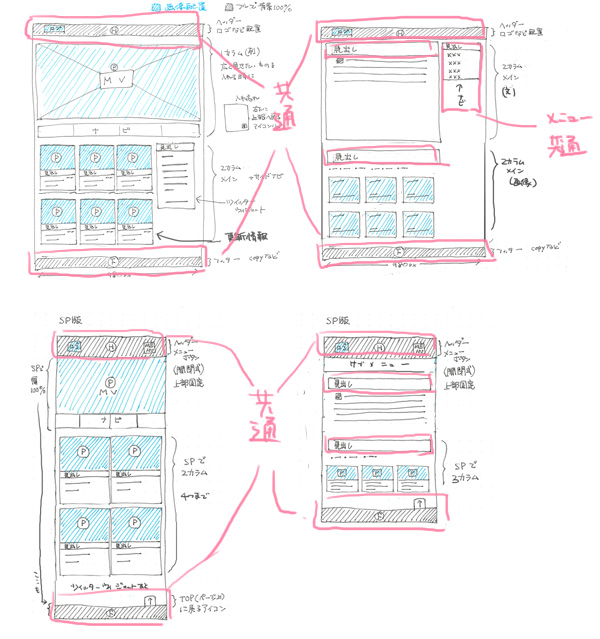
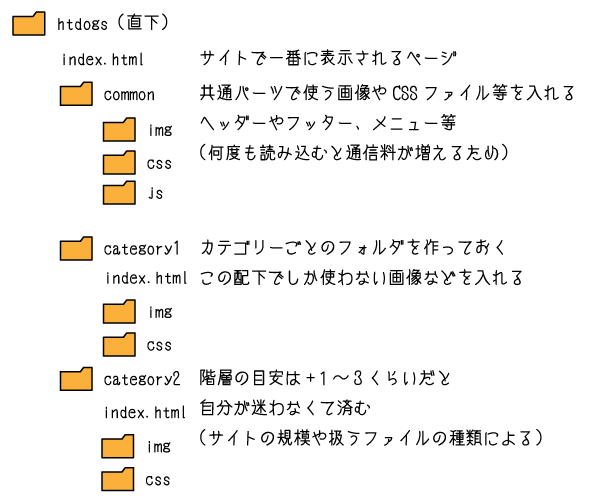
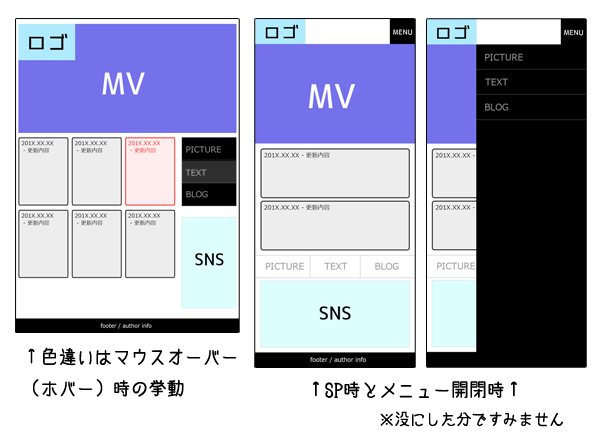
2.構成書
趣味のサイトにそんなもの要るか?と思われるかもしれませんが、だからこそ必要です。
オタクの趣味カテゴリは増えます。
特にナビやディレクトリなど、増えても良いように構成しておくと良いと思います。
これに関しては別記事で詳述します。
3.エディタ
HTMLやCSSを書くためのアプリです。
普通のテキストエディタ(秀丸とかサクラエディタとか)でも良いのですが、
自分でタグ打ってるときのスペルミスがほぼ起きない
のが最大の理由です。
曖昧な入力でも入れてくれたりします。
単純にスピードや効率も上がります。
デザインビュー有りのものを選べば、タグなんてよく分からない!て人も大丈夫。
以下オススメです。
なおWindowsしか持ってないのでmac専用は除外してます。
・DreamWeaver(Win/mac)有料 CC版 月2,180円~
Adobeの押しも押されぬエディタです。
多機能ですが、多機能すぎてよく分からない状態に陥ることも。
置換と語句検索では類を見ないかと思います。むしろ対抗できるアプリを知りません…。
(あったら教えてください)
- ○デザインビュー有り
- ○起動が重い
- ×買い切り型が販売終了している(ただAdobeのサポート能力は高いし連携もあるので使用頻度によっては高すぎではない)
・Sublime Text (Win/Mac)有料 $70
キャッチフレーズ「恋に落ちるエディター」。
誰だ考えたの。でも使って頷きました。
動作(と言うかアプリ自体の容量)が軽い、テーマやプラグインが豊富です。
他のエディタのプラグインはこの操作感に合わせるものが多数あるほど。
難点は英語のみで、日本語化はプラグイン必至なことでしょうか。
- ○動作が軽い
- ○カスタマイズが豊富
- ×日本語化されてない
・ATOM (Win/Mac)無料
Sublime Textの同輩。
個人的に操作感はこっちのが好きですが、重くてよく落ちてました。
最近は軽くなったとの噂を聞いたのでまた試してみようかな…。
これも日本語化にはプラグインが必要です。
- ○カスタマイズが豊富
- ×日本語化されてない
- ×重いかもしれない
・Brackets (Win/Mac)無料
今メインで使用しているエディタです。
Adobe制作のため、Cloudと連携もとれます。これでデザインビュー使ったとき感動しました。まあ元データがPSDファイルじゃないと恩恵も感じにくいですが。
クイック編集でCSSの修正がし易い、HTML編集中に画像が確認できるのが強みです。
- ○割りと軽め(プラグイン増えると重くなる)
- ○デザインビューがある
- ○最初から日本語あるよ
- ○プラグインが豊富
- ×ショートカットいろいろいじらないときついかも?
・Visual Studio Code (Win/Mac)無料
Microsoft開発のエディタです。エンコードによってはこっちがメインです。
さすがに使いやすいですし、軽いです。これも最初から日本語対応。
カスタマイズは一番しやすいです。なんせ項目が日本語で表示されるので。
他のより後発だけあって、いいとこ取り狙いつつ、まだ発展途上という感じでしょうか…。
- ○割りと軽め(プラグイン増えると重くなる)
- ○デザインビューがある
- ○最初から日本語あるよ
- ×他に比べるとまだプラグイン少ないかも
- ×ショートカットいじらないと微妙かも?
○×は基本機能のみなので、プラグインによって適応出来たり、なども有ります。
他にもオススメあるよ!という方は教えていただければ嬉しいです。